Log in to submit your own samples!
Plot a Line Graph
Problem by oml1111
| # | Likes | Tech tags | Title | Creator | Created date |
|---|---|---|---|---|---|
| 1 | 0 |
Chart.js
|
2022-12-16 04:23
|
||
| 2 | 0 |
Plotly.js
|
2022-12-16 03:45
|
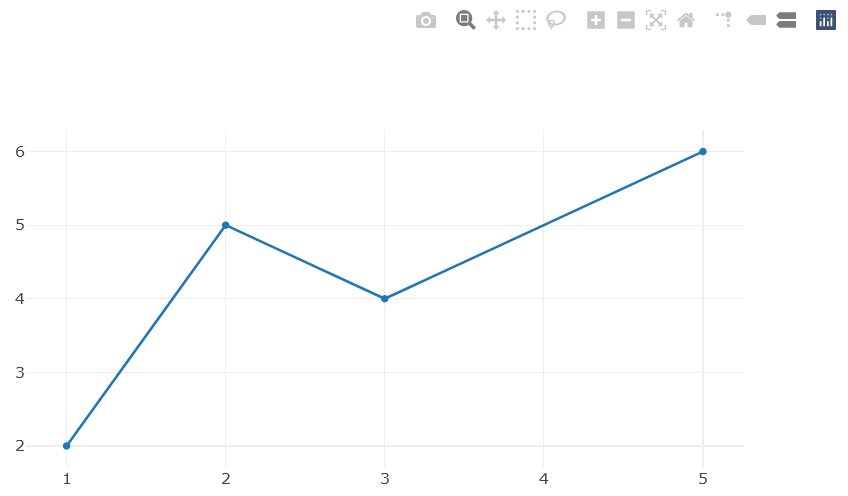
Renders the following interactive line graph:

Code
plotly.html
<head>
<script src="https://cdn.plot.ly/plotly-latest.min.js"></script>
</head>
<body>
<div id="plotDiv"></div>
<script src="plotly_code.js"></script>
</body>
plotly_code.js
var line = {
x: [1, 2, 3, 5],
y: [2, 5, 4, 6],
type: 'scatter'
};
var data = [line];
Plotly.newPlot('plotDiv', data);
Further reading
References
| functions | |
Plotly.newPlot |
plotly.com |
Problem Description
Render a line graph. Include a picture of the line graph in the specification.